ישנם כמה תוספים במערכת וורדפרס המרכזית שהשימוש בהם מצריך הגדרות ספציפיות כדי להפוך אותם לנגישים. להלן הפעולות הנחוצות עובר תוספים אלו. שימו לב! הפעולות נדרשות רק באתרים שמשתמשים בתוספים אלו. בתמונות שבהן הכתב קטן מכדי לקרוא לחצו כדי לקבל גרסה מוגדלת.
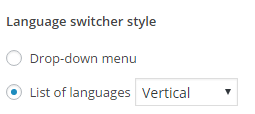
בורר שפות בתוסף WPML – בהגדרות התוסף יש לבחור בסגנון בורר השפות כרשימה אנכית של שפות. יש למקם את הרשימה בטור צד.
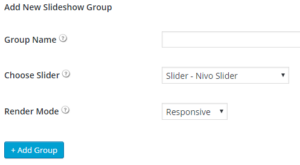
גלריית תמונות מתחלפות – בתוסף Slideshow תחת תפריט DisplayBody יש לבחור בהגדות בסגנון Nivo Slider בלבד, וגם ב-Responsive.
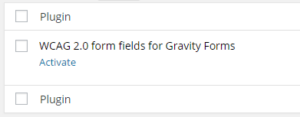
תוסף הטפסים Gravity Forms – יש להפעיל את תוסף ההנגשה שלו WCAG 2.0 form fields for Gravity Forms. כדי לעשות זאת יש ללחוץ על הקישור Plugins, לחפש את התוסף בעזרת תיבת החיפוש ולהפעיל אותו על-ידי לחיצה על הקישור Activate.
פוסטים מתחלפים - תחילה יש להגדיר בקטגוריית פוסטים קטגוריה בשם featuredposts ולקשר אליה את הפוסטים שאמורים להופיע במצגת. לאחר מכן יש לבחור בתוסף Featured Posts שנמצא תחת תפריט DisplayBody. ייפתח עמוד הגדרות לתוסף. בהגדרות הקטגוריה יש לבחור בקטגוריה featuredposts מתוך הרשימה הנגללת.
שימו לב כי התוסף אינו רספונסיבי. הטיפול בבעיה נעשה דרך CSS שאותו יש לשתול בעמוד באופן הבא:
- יש להכניס בעמוד התוכן מעל התוסף תמונה ייצוגית שתופיע במקום התוסף בגדלי מסך קטנים .
- את התמונה יש לקשר לעמוד הפוסטים המונגש, לפי הקישור שמייצר התוסף.
- יש להוסיף לתמונה מחלקה (class) בשם replace-featuredposts.
- בתוסף Shortcodes בלשונית Custom CSS יש להכניס את הקוד הבא:
.replace-featuredposts {display:none}
@media (max-width: 700px) {
.replace-featuredposts {display: block;}
.featuredposts {display: none;}
}